1. Login ke Blogger
2. Klik Rancangan di kolom blog yang anda ingin tambahkan widgetnya.
3. Setelah klik Rancangan, klik Tambah Gagdet.
4. Setelah anda klik Tambah Gagdet, akan muncul jendela pop up yang berisi pilihan Gadget, tapi kali ini belajar tentang Menambahkan Widget HTML / Javascript di Blog. Klik HTML / Javascript. 

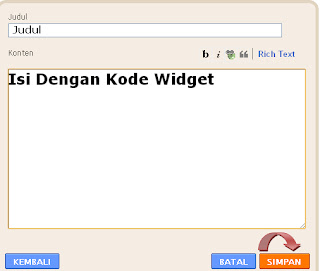
5. Setelah anda klik HTML / Javasript, isi kode widgetnya.
Contoh (Kode Untuk Widget Jam) :
<script src="http://www.clocklink.com/embed.js"></script><script type="text/javascript" language="JavaScript">obj=new Object;obj.clockfile="free001-red.swf";obj.TimeZone="JOG";obj.width=150;obj.height=150;obj.wmode="transparent";showClock(obj);</script>
Hasilnya Seperti Ini :
Mantap kan ?
Selamat Mencoba
Ingin Mencopy Artikel Ini, Silahkan Sertakan Link Sumber (Embed)









3 komentar:
Wah benar2 dari awal ya :) bagus
bagus-bagus postingannya, khusus yang ini membahas cara memasang java scrept, memang sebagian blogger masih ada yang membutuhkannya dan artikel anda sangat penting, o iya postingan bener-bener nyambung sama judlnya blognya. oke sahabat terimakasih wawasannya ya.
wkakak
Posting Komentar
Apa Pendapatmu Tentang Artikel Ini ?
Jika Anda Tidak Mempunyai Akun Google, Live Journal, Wordpress, TypePad, AIM, OpenID . Anda Bisa Berkomentar Dengan Pilihan Name/URL (Jika Ada Akun Facebook, Masukkan Link Facebook Anda)
Terima Kasih